WordPress: Textarea für Kommentare verschieben
04.09.2012 in: Webdesign und WordPress • 3 Kommentare
Meine Leser haben Ideen. Hoffe ich zumindest. Wenn alles gut läuft, steigen ihnen Ideen genau dann in den Kopf, wenn sie meine Texte lesen. Und wenn es besser läuft, schreiben sie diese Ideen als Kommentar hier nieder, auf daß die ganze Welt daran teilhabe.
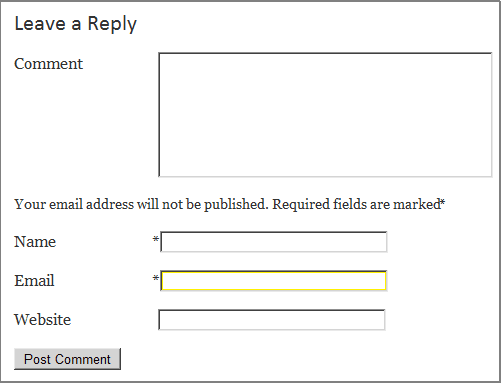
Meine Aufgabe sehe ich darin, diesen Fluss nicht zu unterbrechen – etwa durch zweitrangige Eingabefelder wie die für den Namen und die E-Mail-Adresse. Deshalb stelle ich die textarea (das große Feld) gerne voran.
In WordPress stimmt die Reihenfolge leider nicht von Hause aus, da müssen wir selber eingreifen. Glücklicherweise werden die Felder erst vorbereitet, dann gefiltert und schließlich ausgegeben. Genug Gelegenheit zur Korrektur, sofern das Theme die Funktion comment_form() verwendet.
Wir müssen zweimal zufassen: Bei der Zusammenstellung der Felder – hier zupfen wir die textarea einfach heraus – und bei der Ausgabe – hier geben wir sie da aus, wo wir sie haben wollen.
Und weil ich so sparsam bin, benutze ich für beides nur eine Funktion:
/* We use just one function for both jobs. * The first filter hooks in very late to let other plugins * (anti spam and such) do their job first. */ add_filter('comment_form_defaults','t5_move_textarea', 100 ); add_action('comment_form_top','t5_move_textarea'); /** * Take the textarea code out of the default fields and print it on top. * * @wp-hook comment_form_defaults 100 * @wp-hook comment_form_top * @param array $input Default fields if called as filter * @return string|void */ function t5_move_textarea( $input = array () ) { static $textarea =''; if ('comment_form_defaults'=== current_filter() ) { // Copy the field to our internal variable … $textarea = $input['comment_field']; // … and remove it from the defaults array. $input['comment_field'] =''; return $input; } // Now called on comment_form_top, $textarea is filled. print $textarea; }
Als Plugin auf GitHub: https://gist.github.com/2553604.

Thomas, finde die Idee gut.
Vielleicht sollte man noch dazu schreiben, dass diese Vorgehensweise nur in Themes funktioniert, welche die genannten Hooks unterstützen.
@Sergej Müller: Ich stelle mir gerade vor, auf welchen Supportanfragen dein Kommentar beruht. :)
Ich habe das sicherheitshalber nachgetragen. Tatsächlich verwende ich hier auch nicht diese Funktion, das Theme ist schon zu alt … und das neue noch nicht fertig.
Danke ;)