WordPress-Plugin: Opera Speed Dial Preview
25.03.2012 in: Browser, CSS, Webdesign und WordPress • Ein Kommentar
Speed Dial nennt Opera die konfigurierbare Ansicht eines neuen Tabs. Hier kann man einzelne Seiten festlegen, für die man eine Vorschau haben möchte.
Das sieht bei vielen Seiten recht dröge aus; also habe ich mir überlegt, wie man das besser machen kann. Immerhin bietet Opera eine API an. Das Ergebnis ist ein kleines Plugin, das ich ganz kreativ Opera Speed Dial Preview genannt habe. Es liegt natürlich auf GitHub.
Download: Plugin T5 Opera Speed Dial Preview
Das Plugin erfordert keine Konfiguration. Nach dem Aktivieren fängt es Zugriffe ab, die mit dem Request-Header X-Purpose: preview gesendet werden und lenkt sie auf /speedial/ um. Permalinks müssen also aktiviert sein, damit es funktioniert!

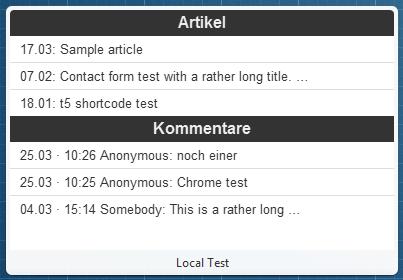
Speed-Dial-Plugin Standardansicht
Die Ausgabe wird in der großzügig dokumentierten Datei speed-dial.php erzeugt. Hat das aktuell verwendete Theme eine Datei dieses Namens, so wird diese verwendet, nicht die des Plugins. Damit haben Theme-Autoren freie Hand: Einfach selbst eine Datei speed-dial.php ins Theme werfen, gestalten wie man möchte – fertig. Das dauert nur ein paar Minuten.
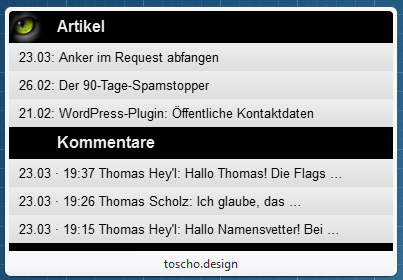
Für diese Seite habe ich die Vorschau bloß um das Logo ergänzt:

Speed Dial für toscho.de
Man kann aber eingeloggten Nutzern die letzten Nachrichten eines BuddyPress-Setups präsentieren oder die zu moderierenden Kommentare auflisten … ihr habt freie Hand, denn alle normalen WordPress-Funktionen stehen zur Verfügung wie in jeder anderen Template-Datei auch.
Verbesserungsvorschläge sendet bitte an die passende Adresse auf GitHub, damit ich sie nicht aus den Augen verliere.
Eure eigenen Umsetzungen interessieren mich auch! Schickt sie mir, und ich baue eine Galerie – selbstverständlich mit Dofollow-Link.

WOW! I didn't now we could develop Opera extensions/plugins in PHP. That's nice.