CSS:Â tab-size
06.01.2012 in: CSS und Webdesign • 3 Kommentare
Letzte Änderung: 16.08.2012, 12:36 Uhr.
Als Kontrapunkt zum letzten Artikel hier mal eine so unterhaltsame wie nutzlose CSS-Spielerei: Alle Browser haben sich inzwischen darauf geeinigt, daß das Zeichen TAB (U+0009, der Tabulator) wie acht Leerschritte darzustellen sei. Ein schwachsinnig hoher Wert, wenn man Code darstellen möchte – zumindest kenne ich niemanden, der das in seinem Editor eingestellt hat.
Rettung naht gibt es vielleicht irgendwann: Im CSS Text Level 3 wird die Eigenschaft tab-size vorgeschlagen. Die Diskussion dazu findet man in der CSS-Mailingliste des W3C.
pre
{
tab-size: 4; /* Nimm vier Leerzeichen! */
}
Das setzt freilich voraus, daß der Browser das Zeichen TAB im Shadow DOM in ein Pseudo-Element packt. Und das können derzeit nur Firefox und Opera. Mit einem Vendorpräfix.
pre
{
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
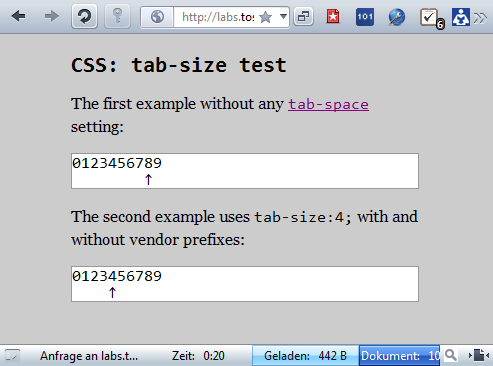
Der Test, der auch andere Präfixe prüft, zeigt in Opera und Firefox das erhoffte Ergebnis:

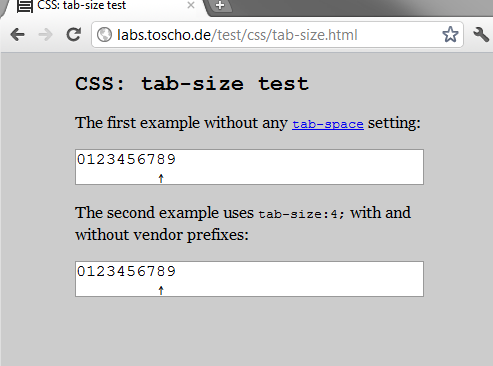
WebKit (hier Chrome) und der IE 9 machen leider dieses:

Fazit: Taugt erstmal nur fürs Userstylesheet. Immerhin. In den nächsten zwei Jahren werden wir unseren Code weiterhin ein bißchen vorbereiten müssen und Tabs in Leerzeichen umwandeln – oder auf die ollen Nischenbrowser pfeifen.
Nachtrag 16. August 2012: Chrome kann das jetzt auch.
Chrome ist _kein_ Nischenbrowser. Schon lange nicht mehr, sorry. Opera ist hier der Nischenbrowser.
Aber ansonsten geb ich dir recht: Diese 8-Leerzeichen-Regel ist der größte Bullshit, den sich die Browserentwickler haben einfallen lassen. Die können mir nicht erzählen, dass sie selbst in ihren IDEs auch mit 8 Leerzeichen arbeiten - was sie eigentlich konsequenterweise tun müssten.
Naja.
Immerhin hat Webkit den Bug nicht vergessen: https://bugs.webkit.org/show_bug.cgi?id=52994
Ziemlich schlaue Visualisierung mit
↑. Danke für die Recherche, wusste ich bis dato nicht.