Safari in CSS und Javascript ansprechen
29.01.2009 in: Browser, CSS, Javascript, Markup, Suchmaschinen, Trickkiste und Webdesign • Ein Kommentar
Letzte Änderung: 12.04.2010, 01:24 Uhr.
Der Webbrowser Safari unterstützt CSS und Javascript schon sehr gut. Dennoch brauchen wir manchmal kleine Hacks, um ihn allein anzusprechen.
CSS
Safari skaliert Monospace-Schriften zu klein: Bei der Angabe font-size:.9em nimmt er als Ausgangsgröße (1em) nicht die des Elternelementes, sondern die Voreinstellung seines internen Stylesheets, die meistens bei 13px liegt. Das führt schnell zu unlesbar kleiner Schrift – also braucht er eine Sonderbehandlung.
Nachtrag: Das geht auch einfacher.
Um nur Safari in CSS anzusprechen, benutzen wir ein Media-Query, das kein anderer Browser liest:
@media screen and (-webkit-min-device-pixel-ratio:0) {
/* Webkit macht den Code sonst dramatisch kleiner. */
pre, code, kbd, var, .codelist,
samp, input[type="text"],
input[type="email"], input[type="url"],
{
font-size: 1.1em !important;
}
pre code, pre samp, pre kbd, pre var,
input[type="submit"], #s {
font-size: 1em !important;
}
}
So können wir auch ganze Stylesheets nur an Safari ausliefern:
<link
rel="stylesheet"
type="text/css"
media="screen and min-device-pixel-ratio:0"
href="/safari.css">
Davon rate ich ab! Das kostet eine zusätzliche Anfrage an den Server, und fast alle anderen Browser holen sich das Stylesheet dennoch; sie verarbeiten es nur nicht.
Javascript
Hier erwischen wir Safari noch einfacher als in CSS:
isSafari3 = (window.devicePixelRatio && !window.Opera) ? true : false;
Mit dieser Information können wir beispielsweise unsere Suchmaske auf Safaris Erweiterungen umschreiben:
if (isSafari3) {
function SafariSearch()
{
/* ID der Texteingabe des Suchfeldes ist hier s. */
var searchField = document.getElementById('s');
/* type auf search umschreiben. */
searchField.setAttribute('type', 'search');
/* Eingaben für diese Domain merken. */
searchField.setAttribute('autosave', 'toscho.de');
/* Menge der gemerkten Eingaben. */
searchField.setAttribute('results', '15');
}
window.addEventListener('load', SafariSearch);
}
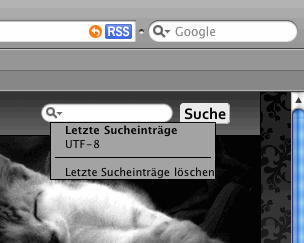
Jetzt merkt sich Safari nicht nur die Sucheingaben auf unserer Website; er paßt das Aussehen auch so an, daß der Besucher das Feld sofort als Suchmaske erkennt:

micha am 29.01.2009 · 17:12
jaja CSS-Hacks, ich versuch da ja eigentlich drauf zu verzichten aber manchmal geht es eben nicht ohne... Danke für den Tipp!