Licht aus!
18.01.2009 in: CSS und Trickkiste
Letzte Änderung: 03.06.2010, 12:48 Uhr.
Auf Webseiten mit vielen Bildern habe ich gerne einen dunklen Hintergrund. Leider kommen solche Seiten – Flickr, Googles Bildersuche oder Big Picture – oft in strahlendem Weiß daher.
Da hilft nur ein Userstylesheet. Das ist eine kleine Formatvorlage auf dem eigenen Rechner, mit der man beliebige Webseiten nach eigenem Gutdünken umgestalten kann.
Das Stylesheet
@charset "utf-8"; /* Name: Dark */ * { color: #eee !important; background: #333 !important; } a:link { color: #09f !important; background: #333 !important; text-decoration:underline !important; } a:visited { color: #f90 !important; background: #333 !important; text-decoration:underline !important; } a:hover, a:focus, a:active { color: #0f0 !important; background: #333 !important; text-decoration:none !important; }
Einsatz in Opera
Im Browser Opera baut man das so ein:
- Man findet heraus, wo Opera nach Userstylesheets sucht. Meistens im aktuellen Profil unter
styles/user. Die Eingabe opera:config#Local CSS Files Directory in der Adressleiste bringt es ans Licht. - Man wirft die Datei in dieses Verzeichnis; sie sollte einen Namen tragen, wie oben im Kommentar.
Fertig.
Anwendung
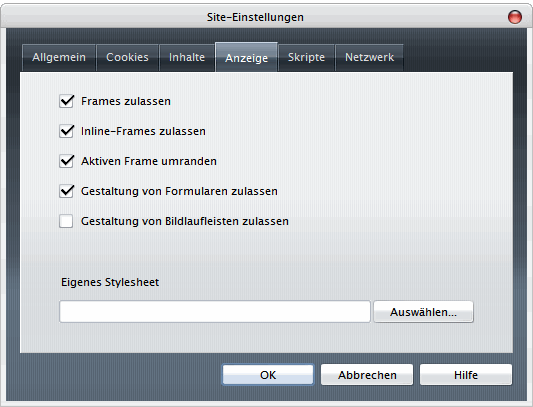
Auf einer Webseite, die immer mit diesem Stylesheet versehen werden soll, drücke man F12 und dann s. Mit der Maus geht das auch über das Kontextmenu oder »Extras/Schnelleinstellungen«. Dort sucht man den Reiter »Anzeige«, und da wählt man einfach das eigene Stylesheet aus.

Site-Einstellungen in Opera
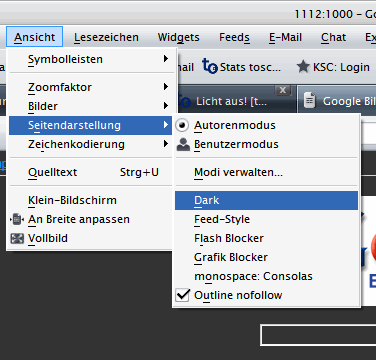
Wenn man dieses Stylesheet nur kurzfristig hinzuschalten möchte, findet man es nach dem nächsten Start des Browsers unter »Ansicht/Seitendarstellung«.

Auswahlmenu
Das ist alles.
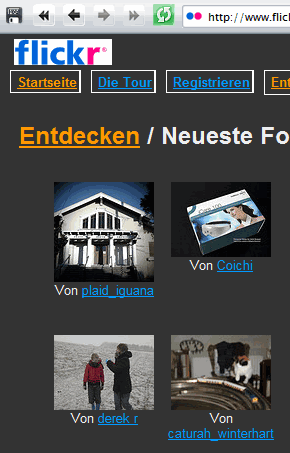
Flickr sieht nun so aus:

Flickr dunkel