HTML-Tabellen erstellen und verwalten
11.01.2009 in: Markup, Trickkiste und Webdesign • 17 Kommentare
Letzte Änderung: 03.06.2010, 13:50 Uhr.
Dabei braucht man nur wenig zu wissen, dann kann man mit einem kleinen Trick selbst sehr große Tabellen bequem verwalten.
Wann Tabellen gebraucht werden
Früher wurden Tabellen oft fürs Layout benutzt; heute kennzeichnen wir damit vorrangig Tabellendaten.
Woran erkennen wir solche Daten? Wir können sie in mindestens zwei Listen einsetzen, die jeweils mindestens zwei Punkte haben.
Eine sinnvolle HTML-Tabelle hat also mindestens vier Felder.
Ein Beispiel aus der Welt des Boxens: Hans Tiefschlag hat gegen Hermann Haudrauf gewonnen und Herta Seitlich gegen Helga Aufwärts. Auf jede dieser Personen treffen zwei Eigenschaften zu: Sie ist in einem bestimmten Kampf angetreten (Liste 1), und sie hat verloren oder gewonnen (Liste 2).
Als Tabelle sähe das so aus:
| Hans Tiefschlag | Hermann Haudrauf |
| Herta Seitlich | Helga Aufwärts |
Ein guter Anfang. Aber wir können es besser. Jetzt sagen wir unseren Lesern noch, was die einzelnen Spalten und Reihen bedeuten:
| Kampf | Sieger | Verlierer |
|---|---|---|
| 1 | Hans Tiefschlag | Hermann Haudrauf |
| 2 | Herta Seitlich | Helga Aufwärts |
Im HTML-Code sieht das so aus:
<table>
<caption>Ergebnisse des Boxturniers am 31. 02. 2008</caption>
<thead>
<tr>
<th scope="col">Kampf</th>
<th scope="col">Sieger</th>
<th scope="col">Verlierer</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Hans Tiefschlag</td>
<td>Hermann Haudrauf</td>
</tr>
<tr>
<td>2</td>
<td>Herta Seitlich</td>
<td>Helga Aufwärts</td>
</tr>
</tbody>
</table>
Mehr brauchen wir in den meisten Fällen nicht.
Der Aufbau
Das Element table kennzeichnet die Tabelle insgesamt, thead den Kopf und tbody den Datenteil. Wenn die Tabelle sehr lang wird und beim Druck auf mehrere Seiten verteilt werden muß, wiederholen einige Browser den Tabellenkopf am Seitenanfang. Kurze Tabellen kommen auch ohne thead und tbody aus; aber beide Elemente gelten als »guter Stil«, deshalb schreiben wir sie immer, wenn die Überschriften oben stehen und nicht links.
caption gibt der Tabelle einen Namen. Wir können dieses Element weglassen und stattdessen eine normale Überschrift vor die Tabelle setzen.
tr kennzeichnet eine Reihe, in der wir die Zellen th und td unterbingen.
Die Zellen wiederum kennzeichnen wir mit th, wenn sie Überschriften sein sollen. Das Attribut scope sagt, ob sie für eine Reihe (row) gelten oder für eine Spalte (col). Wir können also auch eine Reihe tr schreiben, die mit einem <th scope=" beginnt und dann mit row">td weiterläuft.
Verwalten
Im Alltag müssen wir manchmal große Tabellen verwalten, und das Eintippen all der Elemente macht wirklich keinen Spaß. Daher schreiben wir die Tabelle in einem Programm, das extra dafür entwickelt wurde: in einer Tabellenkalkulation wie Excel, OpenOffice Calc oder Planmaker.
Darin kann man prima Spalten verschieben oder Reihen neu sortieren.
Aber Vorsicht: Wir benutzen niemals deren eingebauten HTML-Export! Der produziert durchweg grausamen Code, den wir unseren Lesern nicht zumuten wollen.
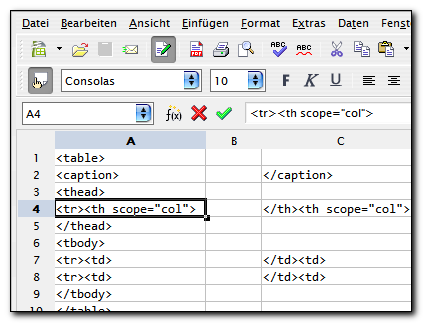
Statt dessen greifen wir zu einem Trick: Wir bauen den HTML-Code sichtbar in die Tabelle ein und exportieren das Ergebnis als Text:

HTML-Tabelle in OpenOffice Calc
Um so arbeiten zu können, müssen wir zunächst die automatische »Korrektur« der Anführungszeichen abschalten, sonst ersetzt das Programm die " um die Attributwerte.
In OpenOffice.org Calc gehen wir dazu nach Extras/AutoKorrektur/Typographische Anführungszeichen und nehmen die Häkchen aus den beiden Optionen. PlanMaker 2008 faßt die Anführungszeichen ohnehin nicht an, und Microsoft Excel … benutze ich nicht. Da bitte ich meine Leser mal um Auskunft, ob dieser Tip hilft.
Wenn die Tabelle ausgefüllt ist, kopieren wir einfach alle Zellen samt HTML-Code in unsere Webseite. Fertig.
Download
- PlanMaker-Vorlage für eine HTML-Tabelle
- OpenOffice-Vorlage für eine HTML-Tabelle
- Excel-Vorlage für eine HTML-Tabelle
Links
- Barry Pearson: A brief history of HTML tables
Tabellen wurden zunächst nur für Layoutzwecke entworfen. Ich kenne einige Möchtegernstandardistas, die das immer wieder verdrängen … - Stuart Langridge: Make all your tables sortable
Ein äußerst hilfreiches Javascript. - Timo Wirth: Ein Herz für Tabellen.
- Meine Lesezeichen zu Tabellen. Von dort aus gelangt man auch zu den Lesezeichen, die andere dazu gesetzt haben.
Nice. Jemand der es kurz und einfach zusammen gefast hat und man dabei gut verstehen kann.
Grez und danke (:
Ich denke, die Zellen A2 und A3 sind "Zeilenüberschriften".
Daher halte ich TH für angebracht.
Wie siehst Du das?
Was ist Dein persönliches Motiv, in einfachen Tabellen deren Markup mit THEAD und TBODY anzureichern?
Zusätzliche Möglichkeiten für Selektoren?
Oder gibt es gesicherte Informationen, dass Screenreadernutzer wirklich Nutzen von diesen Elementen haben - auch bei einfachen Tabellen?
Gruß, Andreas
@Andreas Borutta: Eine schlichte Nummerierung würde ich nicht als Überschrift kennzeichnen. Erstens sieht und hört man sie so, daß der Zusammenhang erhalten bleibt, zweitens wird bei jeder Zelle jede zugehörige Überschrift vorgelesen. Bei sehr vielen Spalten mag das sinnvoll sein; bei wenigen nervt die semantische »Überfrachtung«.
Man könnte die Nummern auch per CSS mit Zählern und Generated Content erzeugen, aber das wird noch nicht gut unterstützt.
theadhabe ich eingebaut, weil diese Vorlagen ja auch bei langen Tabellen noch funktionieren sollen. Einige Browser (leider nicht alle) wiederholentheadundtfootauf jeder Seite, wenn die Tabelle beispielsweise im Ausdruck auf mehrere Seiten verteilt wird.tbodysollte man aufschreiben, weil es in HTML sowieso immer existiert, auch ohne hingeschriebene Tags. Wenn es im Code steht, vergißt man das nicht.In XHTML hingegen muß man das Element explizit notieren, damit es im DOM auftaucht – soviel zur Kompatibilität.
Ich finde es einfacher, das Element immer hinzuschreiben.
@Thomas
Das Argument "Ãœberfrachtung" leuchtet mir ein.
Besonders das Screenreaderverhalten "Vorlesen einer TH bei jeder Zelle" war mir nicht bewußt. *
Allerdings könnte man mit dem Argument "Überfrachtung" in Tabellen mit wenigen Zeilen auch dafür plädieren THEAD und TBODY wegzulassen.
Da Du "Kompatibilität" erwähnst: fällt Dir eine Situation ein, wo es Nachteile hätte, wenn eine Tabelle in einem XHTML-Dokument kein TBODY aufweist?
* Zum Thema "Zuviel Markup"/"Zuviel des Guten" liest man sehr selten was. Mir fallen dabei sofort unpassend gefüllte Alt-Attribute ein. Wie oft steckt dort dasselbe drin wie in Bildunterschriften!
Schon werden Screenreadernutzer oder Nutzer, die die Darstellung von Bildern abgeschaltet haben, belästigt:
Sie hören oder lesen zweimal dasselbe.
@Andreas Borutta: Ja, man kann bei einer so kurzen Tabelle
theadundtbodyweglassen. Aber der Text ist ja ein Tutorial, dessen »Lehren« verallgemeinerbar sein sollten.mein Beispiel mit den zwei Boxkämpfen hätte ich in der Praxis vermutlich gar nicht in eine Tabelle gesetzt, sondern einfach ausgeschrieben:
Will sagen: Halte dich nicht an diesem Beispiel fest; es illustriert nur die Technik.
Ja: Wenn
tbodyim Stylesheet angesprochen wird. In einem HTML-Dokument wird dieser Selektor immer zuschlagen; man sieht es aber besser, wenn das Element auch ausgeschrieben wurde. In eine XHTML-Dokument trifft der Selektor nicht zu. Der Koordinationsaufwand, den man bei der Content-Negotiation betreiben müßte, ist einfach lächerlich.Das ist oft auch Fehler der Software. WordPress verwendet die gleiche Zeichenkette für Bildunterschrift und Alt-Attribut. Oh, da habe ich doch noch ein Plugin herumliegen …
Andreas Borutta am 17.10.2009 · 13:39
@Thomas
Ich hatte die Quantität (von Zeilen/Spalten) nur aufgegriffen, weil Du sie als Argument gegen TH eingebracht hattest. :)
Insgesamt ist mir klar, dass es in Deinem Artikel um ein Tutorial ging.
Bitte verstehe meine Anmerkung als Plädoyer für "Size matters" bei "Wieviel Markup darf's denn sein?"
Zu Deinem Beispiel mit tbody:
Ich hatte selber so einen Fall noch nicht, dass ich im Zusammenhang mit Tabellen den Überblick bezüglich meiner Selektoren verloren hatte.
Aber gut: ich verstehe was Du meinst. Allerdings bin ich noch nicht überzeugt, dass der Aufwand, überall TBODY zu setzen, gerechtfertigt ist.
@Andreas Borutta: Das ist wie bei den Anführungszeichen um Attributwerte: Die muß man in HTML nicht überall setzen. Aber wenn man sie immer benutzt, muß man darüber nicht mehr nachdenken.
Deshalb habe ich das als »guten Stil« bezeichnet, mein Kürzel für: das Denken auf das Wesentliche fokussieren.
@Thomas
Jetzt hab' ich verstanden, was Du meinst. Alles klar. Ãœberzeugt.
Ich praktiziere das in anderen Bereichen ähnlich.
Zum Beispiel vergebe ich per Default Klassen- statt ID-Attribute.
Auch wenn ein Element nur ein einziges Mal vorkommt.
So muss ich seltener überlegen, wie ich einen Selektor formuliere.
ID-Attribute sind bei mir seltenen Ausnahmefälle. Die überblicke ich in aller Regel gut.
Danke für diesen guten Tipp mit den Tabellen, ich kam über den Artikel bei Selbständig im Netz, deswegen auch noch dieser verspätete Kommentar.
Zu der noch offenen Auskunft für Excel habe ich gerade getestet, dass Excel (2007) Anführungszeichen nicht automatisch in typographische umwandelt. Es gibt deswegen in Excel dafür auch keine Einstellungsmöglichkeiten.
Word allerdings wandelt die Anführungszeichen automatisch um, für Word kann man es über die Option "AutoFormat während der Eingabe" natürlich auch abstellen.
Ähm, ich kam gar nicht von Selbständig im Netz sondern von den webwork-tools... *erröt*
@Martin Ihde: Hauptsache, du hast hergefunden und nach über einem Jahr das letzte Puzzlestück eingefügt. Danke!
hey ich will den html code umschreiben und in mein forum posten,die Tabelle soll für die Sim-RacingWM der Formel 1 dienen!Also wenn ich den code in mein Forum poste dann is alles ok aber es ist eine lücke von 7 cetimetern bis die Tabelle überhaupt beginnt!Kann mir da jemand helfen dieses Problem zu lösen????Danke schon im Vorraus!
Hallo Thomas, hallo Webmaster,
mit 63 Jahren lerne ich gerade, (seit 6 Wochen), HTML, PHP, und SQL, zusätzlich hat unser Kursleiter uns noch CSS und das CMS Joomla auf's Auge gedrückt, wofür ich nachträglich sehr dankbar bin. Nachdem ich mich ein wenig in diese Dinge eingelesen habe, kann ich die Programmierung von HTML in Verbindung mit CSS nur wärmstens empfehlen.
Wer sich allerdings für einen kompakten Webauftritt mit z.B. Foren, Chat, Shop,
Blog, Webkatalog und mehr interessiert, dem sei geraten sich mit einem CMS-System wie Joomla oder ähnlichem zu befassen. Persönlich bin ich von Joomla inzwischen absolut überzeugt, denn die Vielfalt der Module läßt kaum Wünsche offen was für mein vorgesehenes Projekt zum jetzigen Zeitpunkt ideal erscheint.
(Nur damit ich nicht mißverstanden werde, ich will an dieser Stelle niemanden zu etwas bekehren oder aufschwatzen. Ich spreche hier nur für mich und mein Vorhaben das ich bereits kürzlich begonnen habe umzusetzen.)
Zum jetzigen Zeitpunkt erstelle ich gerade ein HTML-Menu für meinen PC in dem ich meine bisherigen Projekte zusammenfasse. Bisher hatte ich ich auf meinem PC
diverse HTML-Tabellen die ich nun mit CSS zu einem neuen Layout verhelfe und auf einer HTML-Seite zusammenfasse und mit einem Klick aufrufen, bzw. starten kann.
Zu dieser Umsetzung hatte ich leider vorhin einen kleinen Blackout für diese Vorstellung zur Umsetzung, was mich zum googln veranlaßt hat. So bin ich auf Dein Beispiel im Netz gestoßen, hierfür ein herzliches danke, was mir sehr geholfen hat mein "Super-Menu" auf meiner Kiste weiter umzusetzen. (Dieses Menu wird dann als Startseite in meinem Browser eingebunden).
Zum Schluß noch ein kleiner Verbesserungsvorschlag:
Ich empfehle diesem Moduul, (Formular), noch die Option: "Kopie an den Absender" einzufügen, damit man sich erinnert, wann und zu welchem Zeitpunkt, was an wen geschrieben wurde. Eine Textvorschau wäre auch nicht zu verachten. Für Dein Verständnis, vorausgesetzt, ein weiteres herzliches danke.
m.f.g. an alle die sich eventuell wie auch immer äußern mögen, Ronin
@Ronin: Bitte bedenke, daß eine Tabelle fast immer nicht das passende Markup für ein Menu ist. Tabellen sind für Daten gedacht, die man in einer Matrix abbilden möchte. Oder einfacher: Wenn jeder Zelleninhalt eigentlich in zwei Listen gehört, die aufeinander bezogen sind, dann nimm eine Tabelle.
Normalerweise nimmt man für ein Menu eine Liste,
<ul>beispielsweise.In Deutschland rechtlich sehr schwierig: Jemand könnte eine falsche Adresse angeben, und dann bekommt jemand anderes »Spam«, obwohl er diese Seite hier noch nie gesehen hat.
Viel Spaß noch beim Lernen. Gerade am Anfang ist das ja mit einem großen Staunen verbunden, an das ich mich gerne erinnere.
Hi Thomas,
was hälst du davon, ich hätte die Kampfnummer in ein th gepackt mit scope="row", da die ID ja auch wie ein schlüssel fungiert. Muss man natürlich aber nicht
@Ralf Hortt: Ja,stimmt, das hätte gepaßt. Dann wäre »Kampf« eine Überschrift für eine Überschrift geworden – aber ich wollte das Beispiel so einfach halten wie nur möglich.
In solchen Zweifelsfragen orientiere ich mich oft daran, wie es sich im Screenreader anhört: Bleibt da der Sinn erhalten, nehme ich das einfachere Markup.
Guter Artikel. Die gute alte Tabelle hat auch nach 10 Jahre nach Einführung von Web 2.0, ihre Berechtigung.
Gruss