Designlinks 4
13.05.2009 in: Links, Markup, Suchmaschinen und Webdesign • 5 Kommentare
Letzte Änderung: 12.10.2009, 19:23 Uhr.
- Die Denic hat ihre Website aktualisiert. Links vorher – ich habe bei archive.org nur eine Fassung von 2007 gefunden – rechts jetzt:


Man gibt sich jetzt dreispaltig, und in der Kopfgrafik steht der seltsame Spruch: »Moderne Kommunikation schreibt sich mit .de« – hatten die kein Geld für einen Texter?
Alle Seiten sind mit und ohne www-Präfix erreichbar. Ohne Umleitung auf eine kanonische Adresse. Die Domainsuche hat jetzt eine neue Adresse; die alte leitet darauf nicht etwa um, sondern wirft nur eine lieblose Fehlermeldung aus.
Das mit den coolen URLs müssen sie noch lernen …Die breitere rechte Navigation gefällt mir besser, auch ob ihres helleren Hintergrundes, die jedem Punkt vorangestellte »1.« weniger. Ein Blick in den Quelltext verrät neben der Umstellung von HTML auf XHTML (die ich lieber nicht kommentiere) auch den Einsatz von Typo3. Irgend eines der vielen Scripte verhindert, daß die Seite jemals fertig geladen wird.
Fazit: Der Relaunch ist noch nicht abgeschlossen. Da sehen wir später nochmal drauf. [Webdesign]
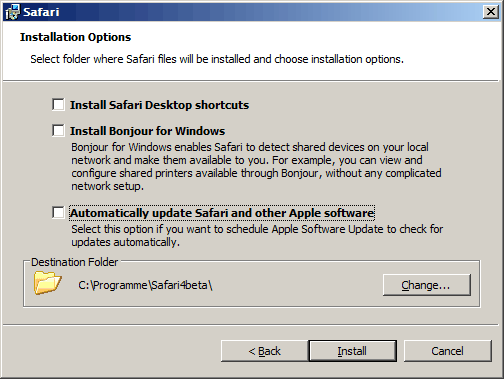
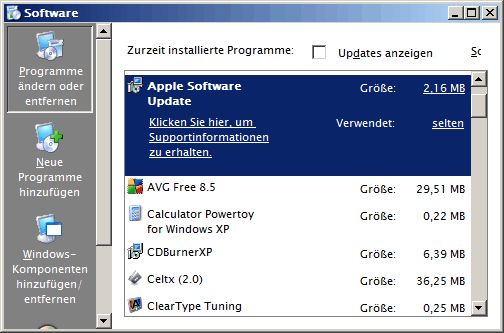
- Apple hat ein Sicherheitsupdate für Safari 4 Beta herausgebracht: Changelog und Download. Wie üblich kriegt man den Apple-Updater ins System gedrückt – auch wenn man ihn ausdrücklich nicht haben will:


Die unerwünschte Software landet nicht einmal im angegebenen Verzeichnis, sondern schreibt sich woanders hin. Diese Unverschämtheit ist einer wesentlichen der Gründe, warum ich von Apple nichts kaufe … [Browser]
- Google versteht jetzt RDFa und Microformats. RDFa hat gegenüber den Microformaten den Vorteil, daß man nicht das Attribut
classmißbrauchen muß, und den Nachteil, daß es derzeit nur in XHTML eingebettet werden darf – damit aber habe ich abgeschlossen. [Suchmaschinen] [Markup] - Bruce Lawson hat Ian Hickson zu HTML 5 befragt.
Backwards-compatibility, incremental baby steps, defining error handling. Those are the main philosophies.
Hickson schildert sehr anschaulich und zuweilen sogar witzig, wie die Spezifikation entwickelt wird, und warum beispielsweise die DOM API einen Weg hineingefunden hat, RDFa und WAI-ARIA aber (noch) nicht. [Markup]
- David Naber hat seine Vorbehalte gegen die Wiedereinführung des Attributes
accesskeyzusammengefaßt. Der Artikel hätte von mir sein können, denn das sehe ich exakt genauso: Accesskeys sind Sache des Lesers, nicht des Autors. Selbst in den wenigen Fällen, in denen Accesskeys sinnvoll sind – Webmail oder ein CMS-Backend – sollte der Nutzer die Wahl haben, ob und wie sie in Aktion treten dürfen.
Überhaupt möchte ich Davids Blog hier mal empfehlen: Er tratscht nicht einfach gerade aufkochenden Themen hinterher, sondern analysiert, zeigt handfesten Code und vertritt deutlich seine Position. Damit hebt er sich angenehm von vielen anderen Blogautoren ab. Oh, und gebt ihm bitte mal ein bißchen Feedback, damit er bei der Stange bleibt. [Accessibility] [Markup]
Zu Denic: Der Spruch ist wirklich etwas seltsam. In was für einem Zusammenhang steht denn moderne Kommunikation mit der Endung einer Domain? Eindeutiger Fall von hohler und nichtssagender Kommunikation, würde ich sagen.
Zu Apple: Wie ich dir schon via Twitter mitteilte, finde ich es seltsam, die Sache mit dem Apple-Updater als "wesentlichen Grund" zu sehen, keine Produkte von Apple zu kaufen. Die Wir-wissen-was-gut-für-dich-ist-Mentalität kommt da natürlich voll durch, das ist mir schon klar. Andererseits kann das Arbeiten mit Mac OS X und unzähliger anderer Software für den Mac derart segensreich sein, dass ich über diese Tatsache (größtenteils) hinwegsehen kann.
Zu Ian Hickson: Das Interview ist in der Tat lesenswert. Mal schaun, ob sie den Zeitplan einhalten können. Schön wär's schon ...
Zu David Naber: Danke für den Hinweis, seinen Blog zu besuchen! Kannte ich bis vor wenigen Minuten noch gar nicht und scheint wirklich sehr interessante Themen zu behandeln. Wunderbar!
David (Naber) am 14.05.2009 · 11:56
Na das liest man aber gern. ☺
Ich hab aber nicht unbedingt Vorbehalte gegen die Wiedereinführung, sondern eher gegen die Verwendung im ursprünglichen Sinn. Was diese "commands" bewirken, die ein "accesskey"-Attribut für ein nicht-Link- bzw. nicht-Formular-Element definiert, hat sich mir noch nicht ganz erschlossen.
Jetzt mal wieder On-Topic: Was habt ihr alle nur mit der Denic? Für mich gleicht das Thema einem in China umgefallenen Sack Reis. Deine Kritik ist hier durchaus angebracht, aber wenn du jede derart schlechte Seite so ein Review schenkst, kommst du aus dem Bloggen nicht mehr raus.
@Francesco: Mir geht Apples Geschäftsgebaren immer wieder gegen den Strich. Wenn ich das dann noch auf meinem eigenen Rechner erleben muß (ja, ich muß mit Safari testen), platzt mir einfach der Kragen. Ich gehe doch auch nicht in deren Firmensitz, um dort in die Ecke zu pinkeln.
Und gute Software gibt es auch für andere Betriebsysteme. Ich habe weder auf OpenSuse noch auf Windows XP je etwas vermißt, das nur Apple hat. Im Gegenteil: Ich genieße es, selbst zu entscheiden, welche Hardware ich benutze. ☻
@David (Naber): Naja, die aktuelle Reinkarnation des Acceskeys vermeidet ja nicht die bisher bestehenden Fehler, oder? Insofern bleibt die alte Kritik bestehen.
Die Denic ist gewissermaßen die »Königin« der .de-Domains. Und dann kriegen sie nicht einmal stabile URLs hin? Das war mir schon eine Notiz wert. Und wenn ich einmal dabei bin …
@Thomas Scholz:
Das Einnisten von Safari ist nervig.
Schlimm genug, dass es nur mit einer Safari-Installation unter Windows geht – entweder 3.x oder 4.x. Damit ist das Testen von Webanwendungen für Safari schwieriger. Eine Parallelinstallation lässt der Installer nicht zu. Er installiert einfach ungefragt über eine bestehende.
Das ist eine üble Bevormundung!.
Der Installer legt sich nicht einfach über eine bestehende Version: Selbst wenn er ein separates Verzeichnis zugewiesen bekommt, vernichtet er ohne Nachfrage das der Version 3.
Bei Xenocode gab es mal eine Standalone-Version für Safari 3. Jetzt soll man vor dem Download erstmal ein Plugin installieren. Ob das eine gute Idee ist, kann ich nicht beurteilen; die Standalone, die ich damals heruntergeladen habe, funktioniert ganz gut.
Wenn man denn überhaupt so einen Aufwand machen möchte oder muß, kann man sich auch eine ältere Version Google-Chromes besorgen; da ist der Unterschied zur Webkitversion in Safari 3 nicht allzu groß.