Designlinks 3
06.05.2009 in: Browser, CSS, Links, Webdesign und WordPress
Im Moment wird meine Arbeit gut gefragt – daher hängt das Blog ein bißchen. Vergebt mir. Andernorts hat man mehr Zeit, also hier mal eine ausführlichere Linkliste.
- Google Chrome hat jetzt einen eigenen Youtube-Channel mit ein paar netten Kurzfilmen.

Nutzwert gleich null; aber hübsch anzusehen. [Browser]
- David Bloom: CSS hack for IE8 Standards Mode
Nicht schön, aber vielleicht muß man das mal brauchen. [Browser] [CSS] - Jennifer Hodgdon: Is WP back end supposed to work without JavaScript?
Das juckt mich schon lange: Ohne Javascript kann das WordPress-Backend nicht sinnvoll benutzt werden. Damit scheidet WordPress auch aus, wenn man mal ein kleines CMS für eine Institution braucht, die dem BGG unterworfen ist.
Inzwischen entstand die Idee einer separaten Mailingliste zu diesem Thema. Hoffentlich passiert da etwas. Mike Cherim hatte dieses Thema zwar schon einmal im November letzten Jahres angesprochen, aber auf einer Seite, die man nur mit einem Userstylesheet ertragen kann. Da ist das wohl ein bißchen untergegangen. [WordPress] [Accessibility] - Francisco Ryan Tolmasky, einer der Köpfe hinter 280Slides, bloggt jetzt auf Alertdebugging.
Ich mag das Layout: kein Gebimmel, sondern gleich auf den Punkt. Ob er die Qualität des ersten Beitrages halten kann? Hoffentlich. [Javascript] - Stephen Rider: Override single WordPress pages with .htaccess
Wie man »echte Dateien« in die WordPress-Struktur einbaut. Generell möchte ich jedem, der mal in den WordPress-Code einsteigen will, Stephen Riders Website dringend empfehlen. Gerade für Pluginautoren wartet dort allerhand nützliches Wissen. [WordPress] - Wladimir Palant: Adblock Plus versus NoScript
Plugin Hell gibt es nicht nur bei WordPress; auch Firefox-Nutzer können davon ein schreckliches Lied anstimmen. Wer mal eine pluginfähige Software programmiert, sollte diesen Artikel kennen – und sich überlegen, wie er das möglichst vermeidet. [Mozilla] - 45 Amazing Type Faces - Typographic Portraits. Sehr schöne Sammlung von Bildern aus Zeichen. Der Autor des Artikel nennt sich »Sanid«, mehr erfährt man nicht. Beispiel:

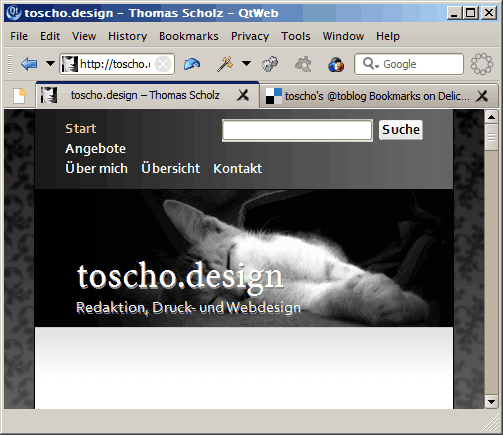
»Dylan« von ~CaliburlessSoul [Typographie] - QtWeb ist ein neuer Browser auf der Basis des WebKit-Codes.

Gegenüber Safari läuft er sehr schnell und stabil; gegenüber Google Chrome telefoniert er nicht nach Hause. Oh, und er rennt auch vom USB-Stick. Für Windows die bisher beste WebKit-Implementation, die ich kenne. Ein Webinspector ist auch dabei. Die Oberfläche ist sehr firefoxy, aber damit kann ich leben. ☻ [Browser]
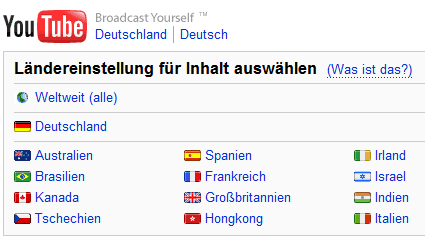
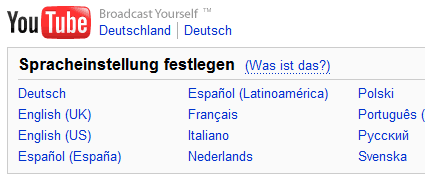
- Alexis Brion: Design Examples of Website Internationalization and Localization
Brion hat sich mal angesehen, wie große Webseiten ihres landes- und sprachspezifischen Abteilungen verlinken. Übel viele Flaggen dabei. Das geht in Ordnung, wenn ein Angebot wirklich landesspezifisch ist, aber bei Sprachen wird das natürlich heikel …
Youtube macht es richtig: Die Herkunftsländer werden mit Flaggen gekennzeichnet, die Sprachauswahl aber nicht.


[I18n]
Natürlich beschäftigt uns derzeit auch ein ganz anderes Thema: die drohende Internetzensur. Dazu hat Peter Kröner heute ein paar lesenswerte Links gebloggt, die ich euch einfach mal empfehle.