Browser frischt entflammt
26.02.2009 in: Browser und Webdesign • 7 Kommentare
Letzte Änderung: 03.06.2010, 12:48 Uhr.
Zuviele Blogs haben in letzter Zeit aus jeder Nachricht über die einzelnen Browser einen eigenen Artikel gepreßt. Ich bündele das mal.
Mike Davies wundert sich darüber, daß man im Internet Explorer 8 auf die »schwarze Liste« der Webseiten kommen kann, die im Quirksmodus angezeigt werden – auch wenn man das gar nicht will (bist du drin?).
Ich wundere mich nur darüber, daß er sich darüber wundert. Das ist eben Microsoft, spezialisiert auf Software, die für den Anwender denkt und zu den falschen Schlüssen kommt.
Shaun Sullivan stellt einen iPhone Browser Simulator vor, der Safari unter Windows in eine iPhone-Oberfläche preßt. Nette Spielerei.
How people really use the iPhone zeigt, was da noch alles schiefgehen kann.
Von Safari gibt es jetzt die erste Beta der Version 4.
Endlich kann man ihm verbieten, sein eigenes Anti-Aliasing auf Windows’ ClearType draufzuklatschen. Das ist aus meiner Sicht der wichtigste Bugfix dieser Version.
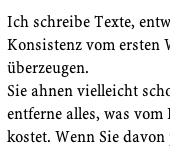
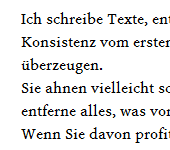
Zum Vergleich mal Safari 3 und 4 auf meiner Seite:


Den Screenshot in Safari 3 habe ich übrigens mit der Standalone-Version von Xenocode gemacht (die offensichtlich meine Schriften nicht findet). Safari 4 Beta entfernt ohne Nachfrage die Version 3 vom System.
Vorsicht bei den IE-Standalones von von Xenocode; sicherer ist der IETester.
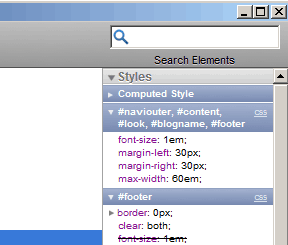
 Ansonsten sehe ich Safari 4 mit sehr gemischten Gefühlen: Die Startseite bringt ihn zum Absturz; erst beim zweiten Aufruf läuft er richtig. Der Webinspector zeigt die Eigenschaften in fast unlesbarer Schrift.
Ansonsten sehe ich Safari 4 mit sehr gemischten Gefühlen: Die Startseite bringt ihn zum Absturz; erst beim zweiten Aufruf läuft er richtig. Der Webinspector zeigt die Eigenschaften in fast unlesbarer Schrift.
Man kann besuchte Seiten und Lesezeichen anhand der Screenshots durchgehen, wenn man möchte.

Und der Browser merkt sich nun die wichtigsten Seiten des Benutzers. Diese Top Sites lassen sich als Übersicht für einen neuen Tab einstellen. Das sieht noch sehr roh aus – die Screenshots der Webseiten werden zerschnitten oder einfach schwarz dargestellt – aber die Richtung stimmt. Opera hat dieses Feature schon eine ganze Weile, und ich möchte nicht mehr darauf verzichten.

Weitere neue Features: Durchsuchbarer Verlauf, echter Zoom und ein RSS-Reader. Hier wird es allerdings heikel. Apple schreibt:
The first browser to feature a built-in RSS reader, Safari is the ideal way to browse the entire web without using a second application.
Warum hält Apple es für nötig, die eigenen Nutzer zu belügen? Opera war der erste Browser mit eingebautem Newsreader; das weiß Apple auch. Eine Erinnerungshilfe sollte eigentlich überflüssig sein …
Insgesamt bietet Safari 4 alles, was man von einer Beta-Version erwartet: Viele neue Features, einige Fehler, die bis in die Marketingtexte hineinreichen. Ich bin sicher, daß das bis zur finalen Version größtenteils repariert wird.
Was noch?
Molly E. Holzschlag ist jetzt Web Evangelist bei Opera. Sie nutzt jetzt also im Auftrag Operas ihre Autorität, um Webseitenbetreiber zu standardkonformem Code zu überreden. Das wiederum nutzt allen Entwicklern und Browserherstellern, die nicht mit automagischen schwarzen Listen fürs Rendering arbeiten.
Ryan Doherty hat herausgefunden, wie man alle Browser zu Inline-Blocks überredet. Nur FireFox 2 braucht extra Markup. Da der inzwischen selbst von Mozilla nicht mehr unterstützt wird, kann man hierbei auch ganz auf CSS setzen.
Google Chrome kommt nun auch mit Google Earth zurecht. Wenn Google auch noch herausfindet, wohin man unter Windows Programme installiert, kann daraus noch eine richtige Software werden …
Mozilla Firefox 3.0.6 ist noch ganz frisch. Wer nicht automatisch aktualisieren läßt, sollte das schleunigst per Hand nachholen. Es lohnt sich.
Aus Norwegen kommt der Versuch, die Leser vom Internet Explorer 6 wegzubewegen. Im März soll er weg sein.
So sehr ich mir diesen Browser auch wegwünsche – wer den heute noch benutzt, hat vermutlich keine Wahl. Jeder Bekehrungsversuch wandelt sich also schlicht in Leserverlust.
Ich freue mich über jeden Besucher, und ich werde meine Leser nicht belehren. Ein sehr verwirrter Mensch hat sogar ein WordPress-Plugin geschrieben, mit dem man den Internet Explorer abstürzen lassen kann. Das nenne ich konsequent bis zum bitteren Ende gedachten … Schwachsinn.
micha am 27.02.2009 · 00:45
auf dem Mac läuft die Safari 4 Beta schon ganz ansehnlich und der Web-Inspector ist nun auch fast so gut wie die Firebug Erweiterung für den Firefox. So richtig anfreunden konnte ich mich mit dem neuen Safari aber auch noch nicht so recht, vorallem das mit den Tabs am oberen Fensterrand wie bei Chrome ist doch eher ungewohnt, ich bin gespannt ob OS X 10.6 das noch in anderen Programmen so handhaben wird...
Hat der Web-Inspector bei dir eine lesbare Schrift?
Adam Fisher-Cox bei »appletell« ist nicht glücklich mit der neuen Oberfläche auf dem Mac.
Ich finde das Verhalten der Tabs auch unter Windows sehr inkonsequent: Der jeweils aktive Tab wird sehr breit dargestellt; die anderen sind zu klein oder nur noch durch ein separates Menu erreichbar. Da eine Titelleiste normalerweise immer eine feste Höhe hat, wird es auch sehr schwer werden, einen Umbruch auf mehrere Zeilen einzuarbeiten, wie Opera ihn anbietet.
Darüber hinaus muß man bei vielen offenen Tabs sehr aufpassen, wo man mit der Maus hinklickt: Ein Pixel zu weit nach rechts oder links, und man hat noch einen Tab – oder schließt unabsichtlich einen. Einen Papierkorb zum Wiederherstellen geschlossener Tabs gibt es auch nicht.
Auf kleinen Monitoren sind die 25 Pixel, die man mit der neuen Tabposition gewinnt, sicher nützlich. Auf großen kosten sie viel Übersicht.
Ich bin mal gespannt, ob es eine zweite Beta geben wird.
ja aufn Mac ist dir Schrift okay(größer)
Das neue Design ist zweifelhaft, man kann das ganze aber auch Rückgängig machen, zumindest auf dem Mac...
Unter Windows ist mir ein Firefox oder ein Opera aber auch wesentlich lieber...
Danke für den Screenshot. Das Problem ist offenbar die Lucida Grande, die ich nicht installiert habe (brauche ich nicht). Da nimmt Safari dann die Standard-Serifenlose – die man in den Einstellungen aber nicht setzen kann. Ich habe andere und bessere Fassungen der Lucida, aber die findet oder sucht der Browser gar nicht.
Wenn die Final herauskommt, werde ich die
inspector.cssvermutlich umschreiben.Erst einmal auf die Final warten. Kleine Kinderkrankheiten sind dann bestimmt nicht mehr da. Aber irgendwie erinnert mich das Design an Chrome...
Ein Plugin zum Absturz des IE6? Na das ist ja mal ne Idee ... wie hast du denn das gefunden? Und ich stimme dir zu: Schwachsinn. Denn: Wer den noch nutzt (ungezwungenermaßen!), der ist selbst dran schuld. Am meisten stört mich an dem alten Ding, dass er keine transparenten Grafiken darstellen kann. Ansonsten: Schöner Artikel, sehr informativ! Danke!
@Thomas Scholz:
schriebst du.
Es gibt einen Workaround - jedenfalls unter Windows.
Zuerst den Safari 3 in ein eigenes Verzeichnis installieren.
Dann den Registry-Editor öffnen und dort den Schlüssel
HKEY_LOCAL_MACHINE\SOFTWARE\Apple Computer, Inc.\Safarilöschen.Dann Safari 4 in ein eigenes Verzeichnis installieren.
Und siehe da, beide leben nebeneinander.